生成AIが実用的になってきましたね
生成AIを使ったソース生成がかなり実用的になってきました。
基本的に有料サービスで、回数制限ありなど制約がまだまだありますが今後どんどんサービスも洗練されてくることでしょう。AIで生成というのが開発効率化の中の一つとしてもはや当たり前になってきているのを感じます。
私が使ってみた中でいくつか良かったなと思うものをメモがてらご紹介
Claude
クロードと読むらしいです
一部ではChatGPTを超えてると噂の大規模言語モデルAI
テキスト文書から動的Webフロント画面のコードを生成してくれました。
特に指摘をしなかった場合、Reactで生成されましたが追加で指定すると生成するコードもある程度選択できました。初期生成したコードがClaudeから提供されている環境で正しく動かなかったので「エラー出てますよ」とエラーコードを伝えるとちゃんと修正版を再提示してくれるという未熟というかお茶目な一面も(この辺、微妙に人間チックで愛着持てますね)
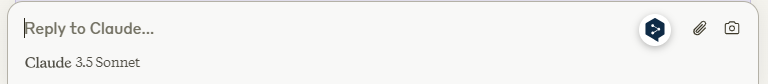
ユーザー登録すると下記のようなプロンプトが出るので指示を入力(日本語で大丈夫です)

すると自動的にコードが生成され(念のためぼかし画像)

動的に動く画面が出てきます(動作環境もセットで提供されます)
Create
Claudeと似た感じで使えましたがこちらはプロジェクト管理ツールがデフォルトで付いており、より開発者利用をイメージしているように感じました。ただAIの精度はまだわかりかねています。
悪いうわさもなく、私が使った感覚でもClaudeとの違いは感じていなかったのですがまだまだ御触り程度だからでしょうか。
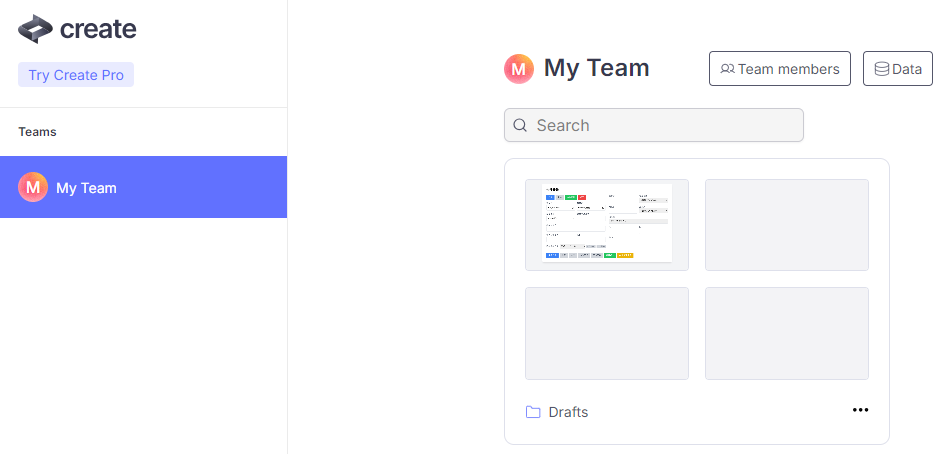
登録するとダッシュボードにチーム別プロジェクトが出てきて、チーム別ボックス内にはサムネイルが出るスタイル

こちらもCalude同様にソース生成&動作環境の提供&実際の動作画面での操作確認が可能です。
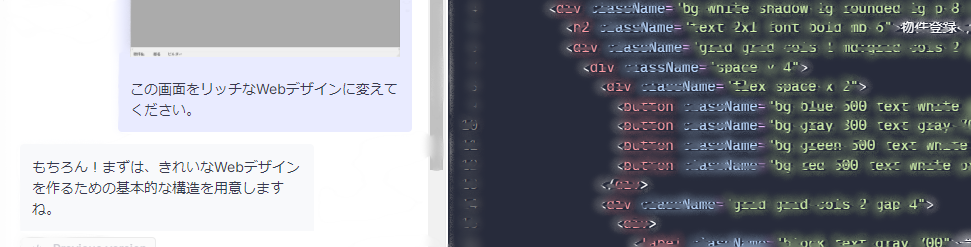
Createでは文字ではなくスクリーンキャプチャ画像を渡して「これをリッチコンテンツに変えて」と指示出しただけで、それっぽい動的画面を生成してくれました。

※フレンドリーなメッセージと共にコード生成してくれます
どんどん進化するAI。とりあえず習うより慣れろが現状は正解と思うのでどんどん触っていきます。
(と、同時に基礎学習も進めるというのは大事かなと思ってはいます)